
无将爱
“人工智能(我指的不是狭义的人工智能)的发展速度快得令人难以置信。除非你直接接触过 Deepmind 这样的团队,否则你根本不知道它发展得有多快——它正以接近指数级的速度增长。”
— 伊隆·马斯克
Musho AI 是一款 Figma 插件,可在任何 Figma 文件中获取。它可以将您的提示转换为几乎完整、可用于开发的网站,其中包含布局、副本和图像。
总体印象
优点:
- 集成到 Figma 中。
- 包括响应式设计作为生成的一部分。
- 作为生成的一部分,提供免版税图像。
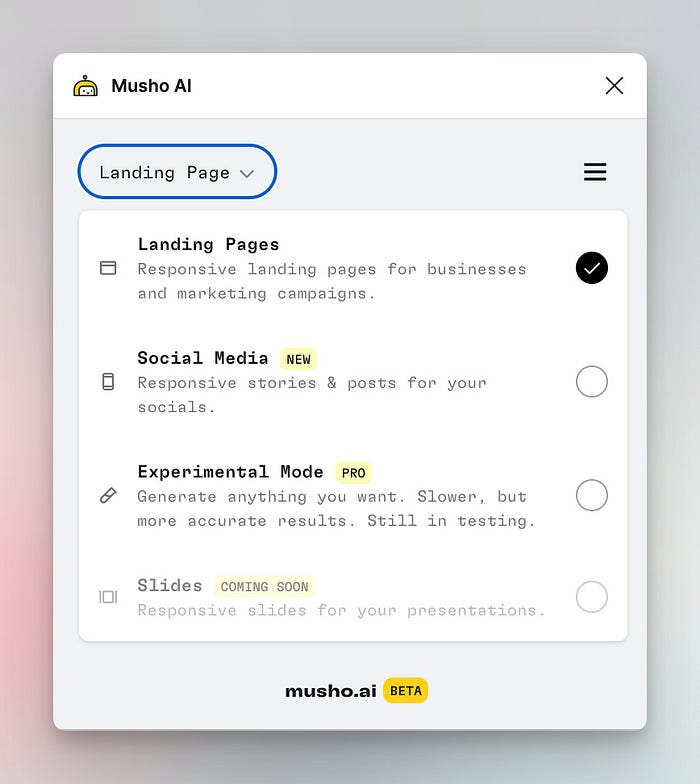
- 具有附加功能,例如生成社交媒体帖子。
- 由 Pablo Stanley 创作!
缺点:
- 生成需要相对较长的时间(大约 1 分钟)。
- “Remix”功能旨在迭代某个部分的设计,具有很大的潜力,但目前还不能按预期发挥作用。
以下是我使用 Musho 创建登陆页面的分步演示:
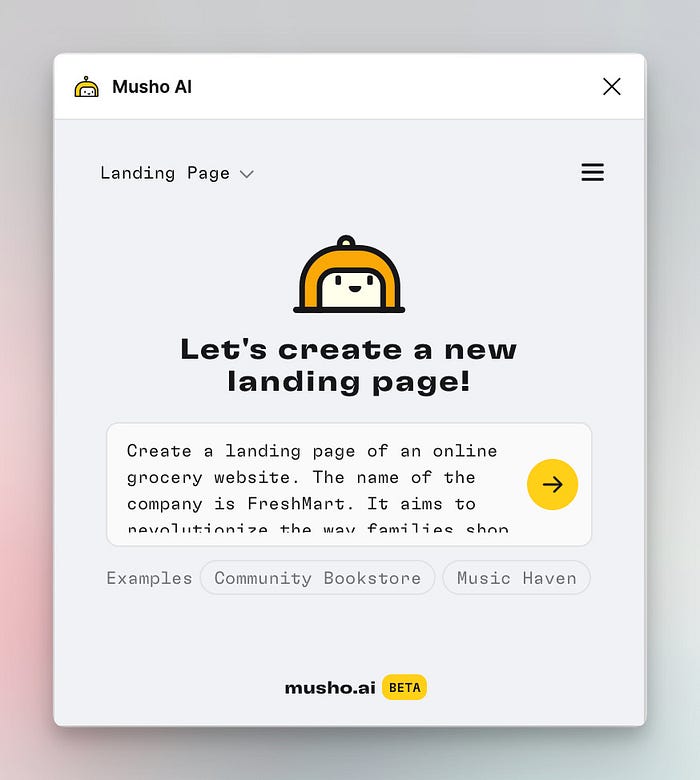
步骤 1:提供设计提示
为了便于比较,我使用了与 Framer AI 工具测试相同的提示。这是一个全面的提示,包括有关公司愿景和网站结构的详细信息。
我能够将冗长的提示复制并粘贴到 Musho 的提示框中,而不会遇到任何字数问题。

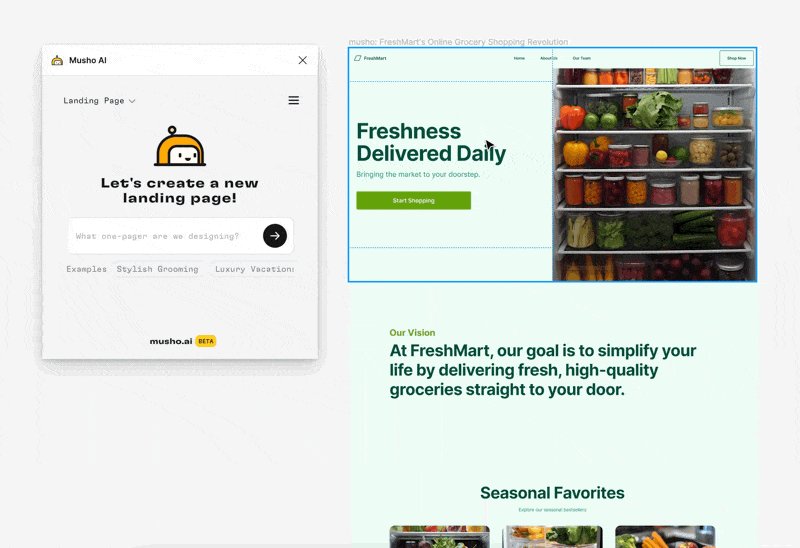
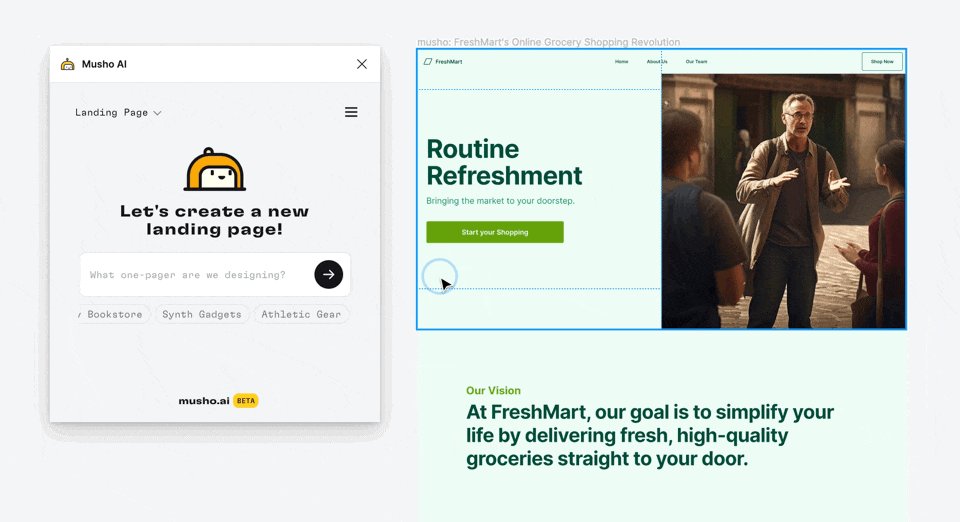
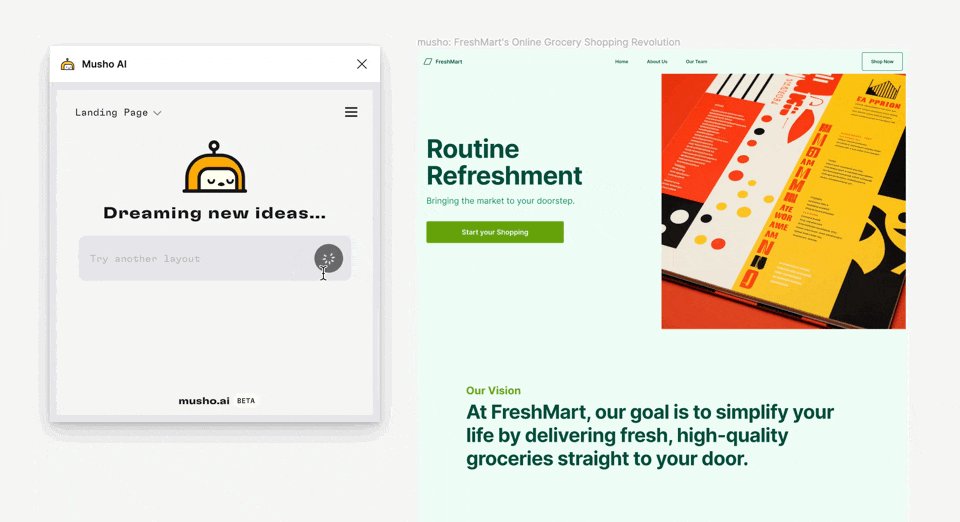
第 2 步:创建登陆页面
生成页面大约需要一分钟,这比使用 Framer AI 所花的时间要长。
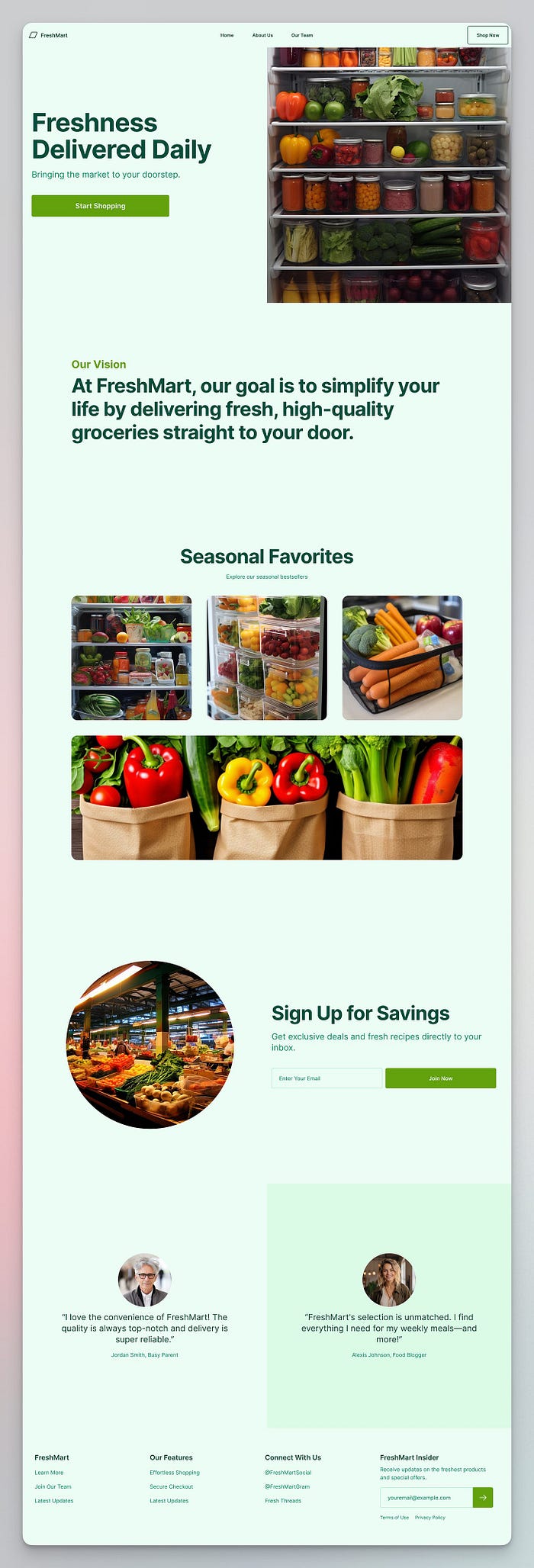
尽管与我提供的全面提示相比,结果非常简单,但生成的登陆页面可以作为一个很好的起点。
着陆页响应迅速。我可以轻松拖动来调整视口宽度。虽然不完美,但这是一个很棒的功能。
所有组件都是在 Figma 中生成的,并应用了自动布局,这使其非常适合设计师。

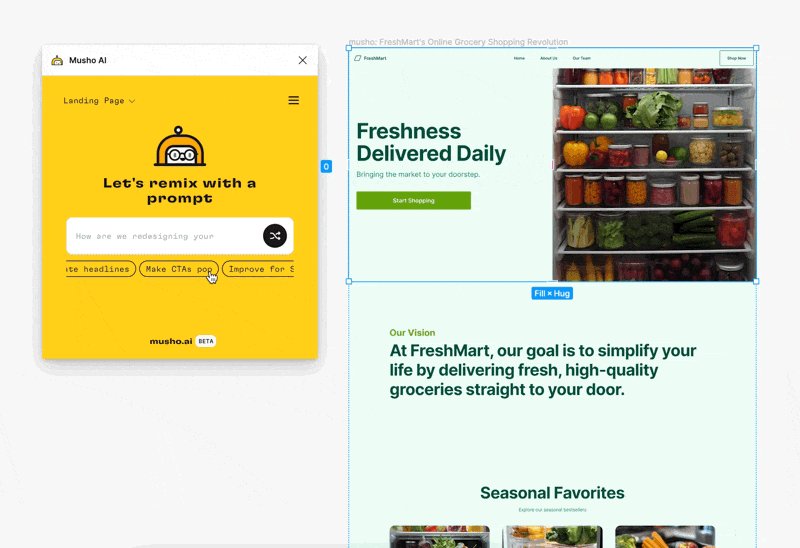
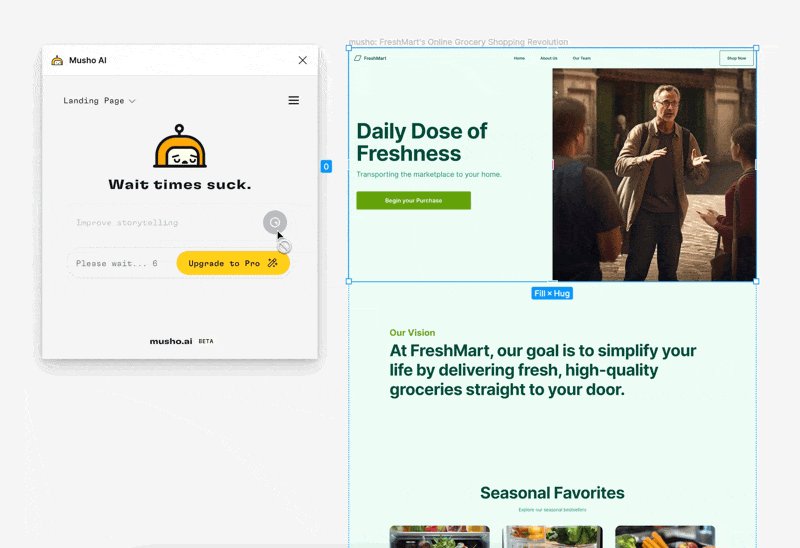
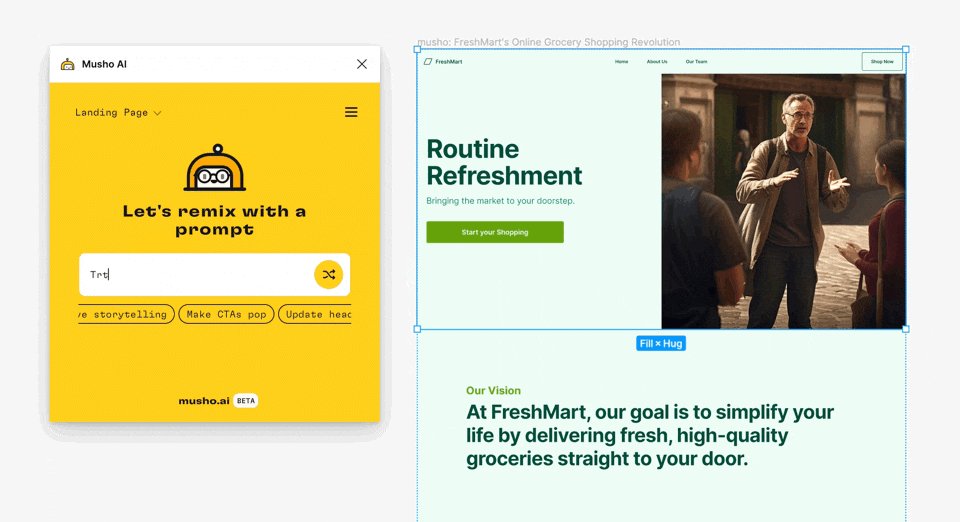
步骤 3:迭代设计
“根据提示进行混音”绝对是一个令人惊讶的功能,它让我可以迭代某个部分的设计。
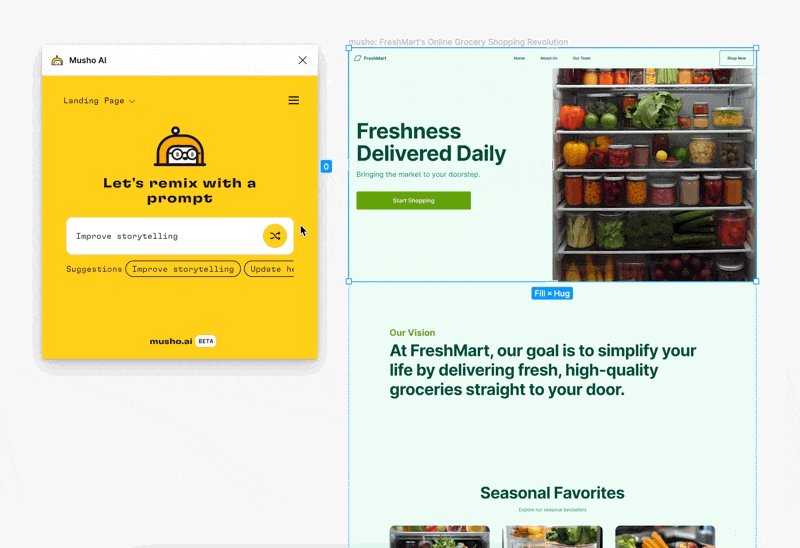
如果我选择了一个部分,我可以提供进一步的建议来迭代设计。在这个测试中,我选择了一个示例提示“改进故事叙述”,然后文案和图片得到了更新。
再生比我想象的更随机。尽管如此,它仍然是一个令人愉快的功能,对设计师来说有很大的潜力。

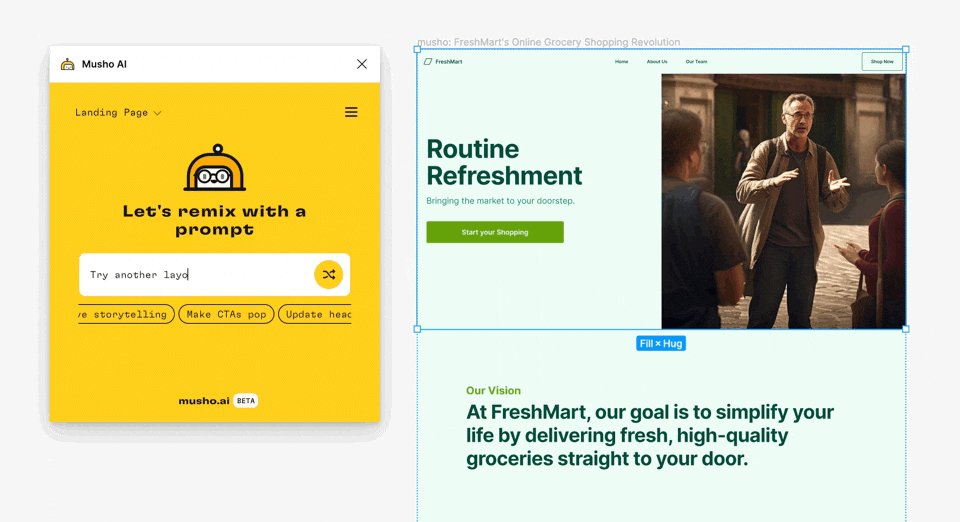
我再次选择了英雄部分并提供了新的提示“尝试其他布局”,但它似乎没有理解我的请求。只有照片被更新了。

总结
从 0 到 1 的设计需要时间。AI 工具可以帮助我们快速找到一个好的点,以便进一步编辑。Musho AI 就是其中一种工具,它是由一位我敬佩的设计师创建的。
在 Figma 中直接生成设计的能力对设计师来说也是巨大的。此外,我喜欢新功能“社交媒体帖子”,并且可能会探索令人兴奋的“实验模式”。