
作者:来自本地机器
我们都经历过这样的情况——盯着代码编辑器,光标闪烁,当我们试图找出为什么该按钮无法正确对齐或动画无法完全配合时,我们的心在飞速运转。作为前端开发人员,我们将创造力倾注于构建美观、直观的用户界面。但有时道路会变得崎岖不平,我们发现自己被困住了,需要一个友好的向导。

图片来自AI模型
这时您可以求助于您永远耐心、知识渊博的朋友——OpenUI。就像一个永远不会离开您身边的支持性副驾驶一样,这个人工智能伴侣随时准备好帮助您应对前端挑战。还在为响应式布局而烦恼吗? OpenUI 为您提供量身定制的建议。无法完全破解那个棘手的 JavaScript 逻辑吗? OpenUI 耐心地对其进行了分解,提供了示例代码片段。需要为您的设计系统带来一致性吗? OpenUI 是一位经验丰富的风格导师。无论您在前端之旅中遇到什么障碍,OpenUI 都会说:“我是您的(前端)朋友”。
这位谦逊但才华横溢的盟友从丰富的前端掌握中汲取灵感,增强您的技能并开启打造卓越用户体验的新视野。
这篇文章是关于什么的?
本文介绍了一种名为 OpenUI 的革命性新工具,它有望改变前端开发人员构建用户界面的方式。 OpenUI 利用人工智能的力量,通过简单地理解开发人员提供的自然语言描述或视觉模型来生成前端代码。它是一个开源项目,旨在简化创建 UI 组件的过程,使其比传统的编码方法更快、更灵活、更有创意。
本文深入探讨了 OpenUI 的详细信息,解释了它的工作原理、它成为前端开发领域游戏规则改变者的潜力,并提供了在本地计算机上设置和运行该工具的分步指南。它还展示了使用 OpenUI 生成简单登录表单的实际用例,展示了该工具的功能和易用性。
为什么阅读这篇文章?
如果您是前端开发人员或任何参与构建 Web 应用程序或网站用户界面的人,那么本文是必读的。它向您介绍了一种尖端工具,可以彻底改变您进行前端开发的方式,为您节省无数繁琐的编码时间,并让您更加专注于设计和创造力。
通过阅读本文,您将深入了解前端开发的未来,其中人工智能在简化流程方面发挥着重要作用。您将了解使用 OpenUI 的潜在好处,例如更快的开发周期、更高的灵活性以及只需几句话或一个简单的模型即可将您的设计理念变为现实的能力。此外,本文提供的分步指南将为您提供立即设置和开始使用 OpenUI 所需的知识和技能,让您亲身体验这一创新工具的强大功能。
什么是 OpenUI?
想象一下,有一个工具只需与它交谈即可为您构建网站!这就是 OpenUI 所做的。你可以说,“给我一个蓝色按钮,上面写着‘点击这里’”,或者向它展示你想要的图片,它会自动编写所有代码。它真的很酷,任何人都可以使用它,因为它是开源的。
openui,OpenUI 让你用你的想象力描述 UI,然后查看它的渲染,下载openui的源码_GitHub_帮酷
OpenUI 让您可以发挥想象力来描述 UI,然后查看它的实时渲染。 -wandb/openui
它使用人工智能自动生成 HTML、JavaScript 和其他所需的代码,以创建您以简单语言或基于您提供的图像描述的 UI 元素。
为什么它是游戏规则改变者?
这可能是一个改变游戏规则的工具,因为从头开始构建美观且实用的 UI 组件通常是一个乏味且耗时的过程,即使对于经验丰富的开发人员来说也是如此。使用 OpenUI,您只需输入“一个蓝色大按钮”之类的描述或共享模型图像,AI 将立即渲染与您的描述相匹配的代码组件。
让我们开始做饭吧!
我们将逐步完成在您的计算机上设置并运行 OpenUI 的步骤,以便您可以立即开始使用它。乍一看可能有点技术性,但我会清楚地解释一切。最后,您将拥有自己的 AI 朋友,只需几句话即可将您的 UI 想法变为现实!
在我们深入了解分步教程之前,请确保您的计算机上安装了以下先决条件:
- Ollama 与 Mistral LLM:我们将使用 Mistral 大语言模型,通过 Ollama 框架访问。 Mistral LLM 负责理解您的自然语言输入并生成相应的 UI 代码。它是一种最先进的模型,以其在自然语言处理任务中的强大性能而闻名。
- Python:OpenUI 是使用 Python 构建的,因此您需要在系统上安装 Python。您可以从官方网站(https://www.python.org/downloads/)下载最新版本的Python。
- Git:由于我们将从 GitHub 克隆存储库,因此您需要安装 Git。 Git 是一种流行的版本控制系统,用于跟踪源代码的更改。您可以从官方网站(https://git-scm.com/downloads)下载Git。
安装这些先决条件后,您就可以按照分步教程在本地计算机上设置 OpenUI。
设置 OpenUI:分步指南
要开始使用强大的 OpenUI 工具通过 AI 生成 UI 组件,请执行以下步骤:
- 创建项目文件夹:首先在本地计算机上创建一个新文件夹来托管 OpenUI 项目。我们称之为 openUI_You-ve_Got_Frontend_Friend_in_me。
- 克隆存储库:打开终端或命令提示符,导航到 openUI_You-ve_Got_Frontend_Friend_in_me。文件夹,然后使用以下命令克隆 OpenUI 存储库:
git克隆https://github.com/aniket-work/openUI_You-ve_Got_Frontend_Friend_in_me.git
这会将必要的项目文件下载到您的本地文件夹。
3.更改目录:克隆过程完成后,导航到项目文件夹:
cd openUI_You-ve_Got_Frontend_Friend_in_me
4. 克隆 OpenUI Core:OpenUI 依赖于 Weights & Biases (W&B) 的核心 OpenUI 存储库。通过运行以下命令克隆此存储库:
git克隆https://github.com/wandb/openui.git
5.创建虚拟环境:最好的做法是设置虚拟环境来隔离项目依赖关系。使用Python的内置venv模块创建一个新的虚拟环境:
python -m venv openUI_You-ve_Got_Frontend_Friend_in_me
6.激活虚拟环境:
在 Windows 上: openUI_You-ve_Got_Frontend_Friend_in_me\Scripts\activate 在 Unix 或 MacOS 上: source openUI_You-ve_Got_Frontend_Friend_in_me/bin/activate
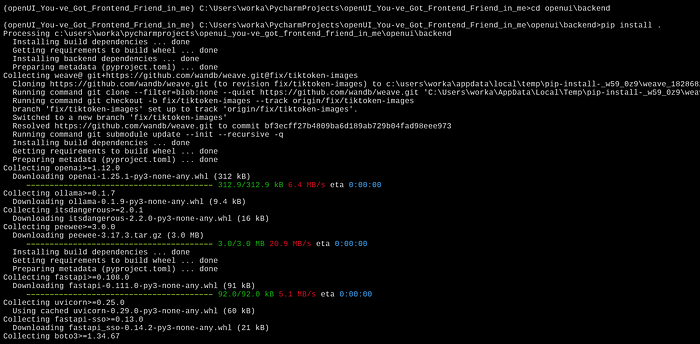
7.安装依赖项:在虚拟环境处于活动状态的情况下,导航到该openui/backend文件夹并安装所需的 Python 包
cd openui\backend
pip install 。

8.运行 OpenUI:最后,您就可以启动 OpenUI 服务器了!仍在该openui/backend文件夹中,运行以下命令:
蟒蛇-m openui
这将启动 OpenUI 服务器,您应该在终端中看到一些输出,表明服务器正在运行。
9. 访问 OpenUI:服务器运行后,您现在可以通过打开 Web 浏览器并导航到 来访问 OpenUI 界面http://localhost:8000。您应该看到 OpenUI Web 应用程序已加载并可供使用。
就是这样!您已在本地计算机上成功设置 OpenUI 环境。从这里开始,您可以通过提供自然语言描述或上传图像以使用 AI 生成 UI 组件来开始探索 OpenUI 的功能。
10. 确保你的 ollama 正在运行
让我们运行第一个用例
让我们运行我们的第一个用例:一个简单的登录表单
现在我们已经启动并运行了 OpenUI,是时候对其进行测试了,看看它如何简化前端开发流程。对于我们的第一个用例,我们将生成一个基本的登录表单,这是许多网站和应用程序中常见的 UI 元素。
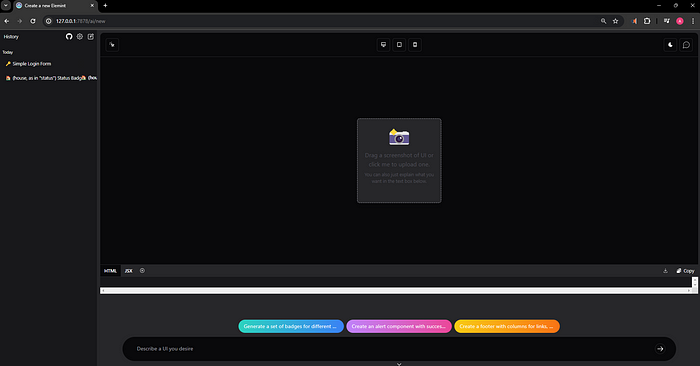
首先,导航到 Web 浏览器中的 OpenUI 界面 ( http://localhost:8000 )。您将看到一个干净直观的工作区,您可以在其中与 AI 助手进行交流并提供您的 UI 要求。
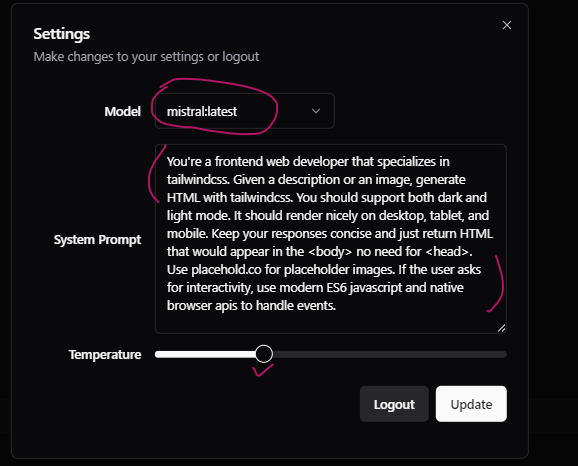
将 LLM 设置为本地,如下所示:


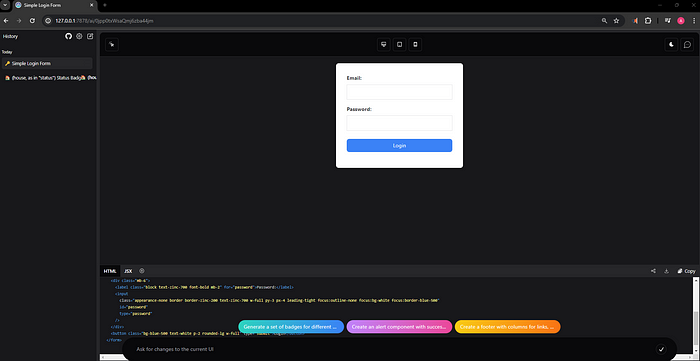
在输入字段中,我们输入以下内容来描述我们所需的登录表单:
“请生成一个简单的登录表单”
一旦你按下回车键,OpenUI 的魔力就开始发挥作用!实时观看 AI 助手处理您的请求并为您描述的登录表单生成相应的 HTML/JSX 代码。
几秒钟之内,您应该会看到代码出现在输出面板中,并包含必要的 HTML 元素和任何所需的样式。 OpenUI 的智能 AI 已将您的简单描述转变为功能齐全的登录表单,可供您检查、修改或集成到您的项目中。

但这还不是全部! OpenUI 提供实时预览功能,使您可以在界面中查看渲染的 UI 组件。这种即时的视觉反馈可确保生成的代码符合您的期望并提供无缝的开发体验。
现在,让我们探讨一下 OpenUI 的一些附加功能。也许您想调整登录表单的样式或添加一些额外的功能,例如密码验证或表单提交处理。只需继续与 AI 助手对话,描述您想要的更改或增强即可。
例如,您可以输入:“请将提交按钮设为绿色,并在表单下方添加‘忘记密码’链接。”
OpenUI 将根据您的新指令智能更新代码,合并请求的更改,而不会覆盖您之前的工作。
随着您对 OpenUI 越来越熟悉,您可以尝试更复杂的 UI 元素,例如导航菜单、模式,甚至整个页面布局。可能性是无限的,人工智能助手会指导您的每一步,将您的自然语言描述转换为功能性的、可用于生产的代码。
请记住,这只是您使用 OpenUI 之旅的开始。当您继续使用该工具时,您将在前端开发工作流程中解锁新的效率和创造力水平。